How the shift to mobile is revolutionising online news design
In the 19th century, if you needed to be able to accommodate sudden changes to layout caused by late breaking news, the easiest way to achieve this with physical type was to have interchangeable blocks of text with common widths. And thus we have the newspaper layout we know and, mostly, still love.
The web design of news is also deeply rooted in the technology of the time, with most major news websites optimised to work well in browsers that were released a few years ago, on desktop-shaped monitors. And most existing content management systems (CMS) are optimised around spitting out chunks of articles of broadly similar length, which are mostly displayed in the browser in broadly similar templates.
There might be the occasional dalliance with a different format, but broadly speaking, an article per page, with a strip of topic-based navigation on top is the de facto standard for delivering news online.
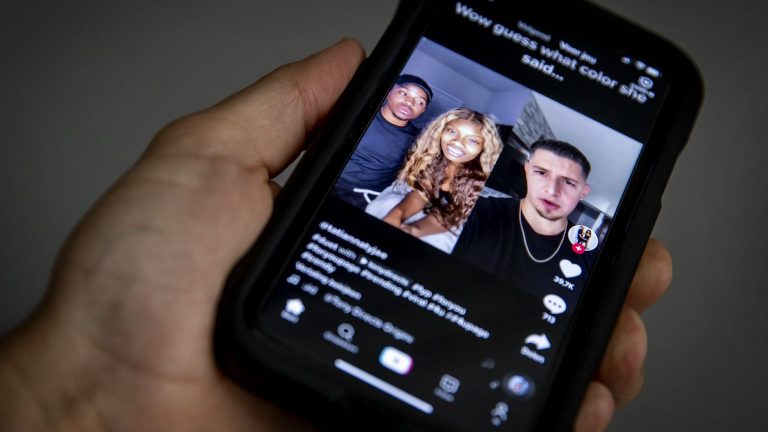
The growth of the smartphone market in the US and the emergence of a range of tablet devices are challenging this orthodoxy of digital news presentation.